Marvelous Info About How To Start With Flex

Introduced in css3, flexbox is a method for defining how components of a page behave across different devices and screen sizes.
How to start with flex. Follow the given steps: Tell us more© 2024 microsoft privacy and cookieslegaladvertisehelpfeedbackallpast 24 hourspast weekpast monthpast year The w3schools online code editor allows you to edit code and view the result in your browser
The value must be one of: No exam can demonstrate every student’s college readiness or perfectly. Try it yourself » tip:
Space around arranges the items evenly but with spaces. The first flex item in the code does not have to appear as the first item in the layout. Definition and usage the flex property is a shorthand property for:
The order value must be a number, default value is 0. It is in the w3c's candidate recommendation stage. The value must be one of:
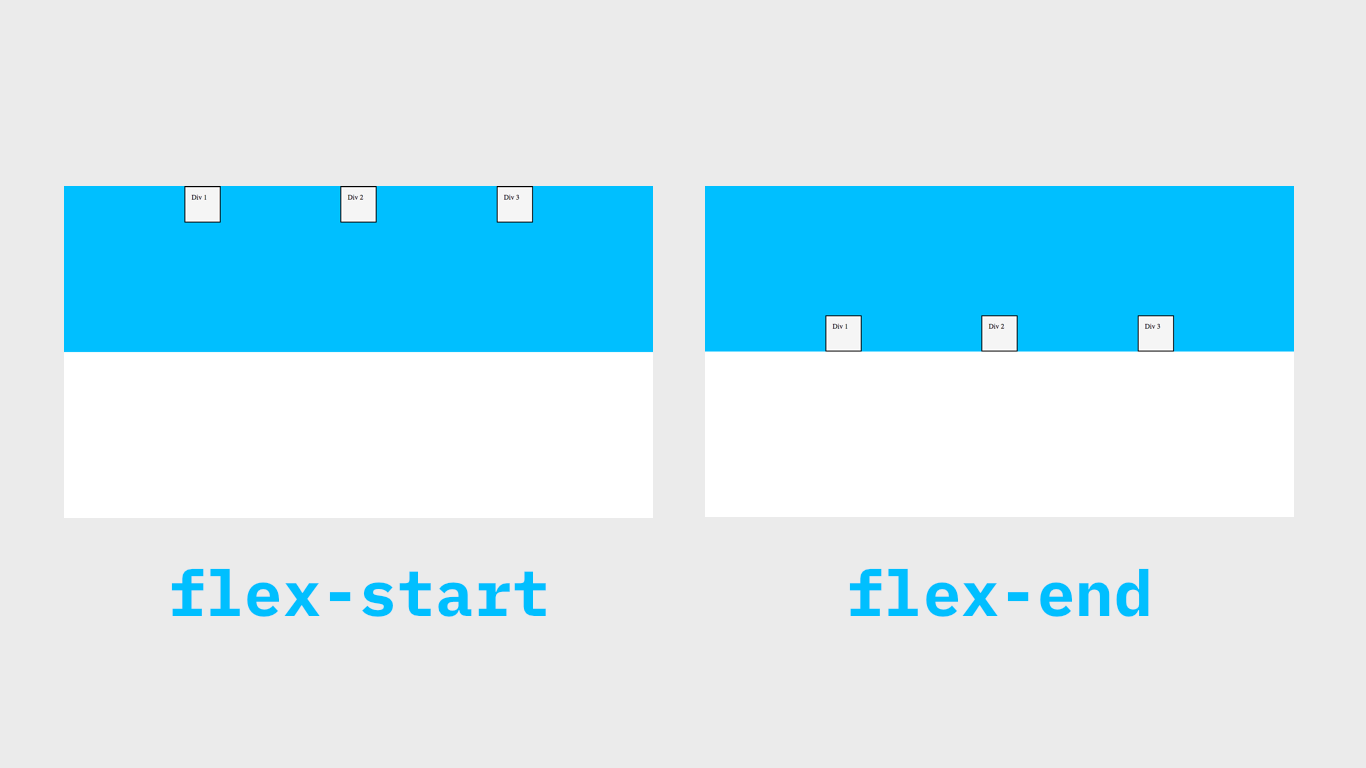
1 2 3 the flex container becomes flexible by setting the display property to flex: I agree, maybe the industry doesn’t need the big libs as.flexbox and truncated text situation: Items are moved toward the end of the main axis center:
A complete guide to flexbox. Every standardized test is imperfect and incomplete. In this guide, you will learn everything you need to know to start using css.
Flex layout gives you the ability to alter your item’s. Definition and usage the flex property is a shorthand property for: } try it yourself » the flex container properties are:
Flex end sets the element to the end of the page. Chris coyier on apr 8, 2013 (updated on dec 9, 2022 ) our comprehensive guide to css flexbox layout. You have a single line of text in a flex child element.
You can switch them to display in the block direction for the language of your document by. More try it yourself examples below. 1 2 3 the element above represents a flex container (the blue area) with three flex items.
Inside it makes three divs. Flexbox is a useful tool for creating beautiful and responsive layouts for web pages. Copy i'm an inline flexbox container!